サイト制作

レイアウト
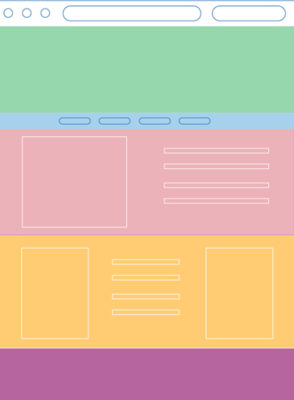
レイアウトの一般的な名称
一番上の黄緑の部分をアイキャッチ
その下の水色の部分をナビゲーション(一番上にある場合もあります)
肌色と黄色の部分 コンテンツ(画像or文章)
肌色の部分は2カラム(二つに分けてあります)
黄色の部分は3カラム(三つに分けてあります)
コンテンツ部分はいくらでも増やすことが出来ます
紫の部分フッターです
ナビとフッターは全ページに表示されます。
ウィジェット
このページの右側の最近の投稿、最近のコメント、アーカイブなどの部分です、スマフォなど(768px以下)で閲覧した場合は下に表示されます。
アイキャッチ
「アイキャッチって何?」と思った方もいらっしゃるのではないでしょうか。
アイキャッチとは、サイトの訪問者に注意を引いて記事へと誘導させる。
「Eye catch」視線をとらえるという意味です
一般的には、写真やイラストにキャッチコピーを加えたものが中心となります。
最近では動画も増えてきました
ナビゲーション
ページ上部にある水平のメニューです。水色の部分
ほとんどの訪問者が、ここをクリックして情報を探すとても重要な部分です。
読んでもらいたいページや、よくクリックするページのリンクを配置しましょう。
コンテンツ
コンテンツは、直訳すれば「内容」や「中身」という意味があります。
文章を書いたり、画像。動画などを貼り付けて、伝えたいことを書いていきます。
最も重要な部分になります。
上から下にスクロールすることができます。
フッター
フッター
foot、足の部分、つまり下の部分です(紫のところ)
全ページに表示されます。
本文コンテンツを読み終えた訪問者が再度クリックしやすいリンクなどを置いておくと良いでしょう
会社のホームページなどでは 利用規約や会社概要などのリンクがよくおかれます。
ダッシュボード
ログインして編集する場所です。you tubeなどで検索すると使い方など詳しく説明してある動画がたくさんありますのでご参考にして下さい。
テンプレートの選択
ダッシュボードにログインして設定を済ませたら
テンプレートを選びましょう。自分の好みで良いと思います。無料のテンプレートもあれば有料のテンプレートもあります。選ぶのに苦労するくらいあります。
